Har du missat del 1 eller del 2 av vår lär dig WordPress serie? Gå till del 1 här eller gå till del 2 här.
Hur du bygger en responsiv hemsida i WordPress Del 3
Lär dig WordPress så du kan skapa en hemsida för att marknadsföra ditt företag på bästa sätt och nå ut till fler kunder? WordPress är världens främsta hemsidebyggande verktyg där du enkelt kan klistra in de objekt du vill använda och skapa din egen hemsida utan kunskap inom kodning.

Att ha en effektiv responsiv hemsida som skapar mervärde för dina kunder och besökare är idag viktigare än någonsin. En lättnavigerad hemsida med en samhörande webbdesign får dina kunder att känna tillit och förtroende för ert företag. Med tanke på att det idag inte är lika svårt som det har varit förut att skapa en hemsida så finns det ingen anledning för dig att inte införskaffa en.
Innehållsförteckning
Sammanfattning av Lär dig WordPress Del 3
I del 1 och del 2 skapade vi undersidor, ändrade viktiga inställningar, fixade en meny till headern och skapade hela startsidan.
I del tre av vår lär dig WordPress serie kommer vi göra startsidan responsiv. Vi kommer att anpassa vår hemsida för mobil och läsplatta så att den blir responsiv och inbjudande även på andra upplösningar.
Gör hemsidan responsiv för mobil först
Att göra sin WordPress hemsida responsiv är ganska enkelt med Elementor och NEJ man behöver inte göra om hela sin sida igen på nytt.
- Logga in på din hemsida och gå till startsidan genom att trycka på ditt namn uppe i vänstra hörnet bredvid WordPress logon.
- Tryck på Redigera med Elementor i den övre admin panelen.
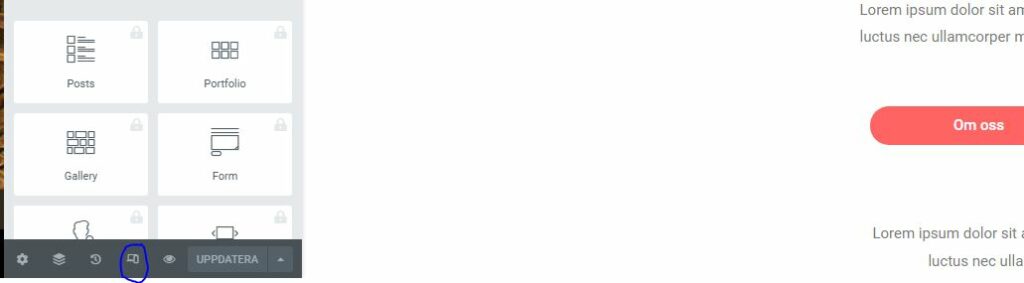
- Nere i vänster hörnet av Elementors admin panel så trycker du på ikonen med en mobil och en laptop.
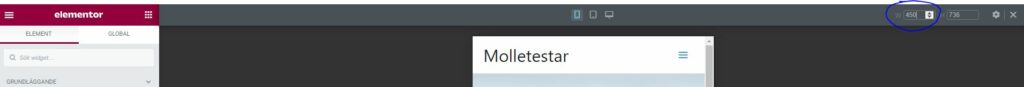
- Skriv sedan in 450px uppe i högre hörnet för bredden då det är ofta telefoner har en bredd runt 450px.
Tryck på ikonen:

Skriv in bredd på ca 450px:

Redigera innehållet för mobil
Du kommer nu se att din startsida ser ganska dålig ut och att elementen vi redan har skapat inte riktigt får plats på mobilformatet men det är detta vi ska fixa nu.
Vi börjar med bannern.
- Tryck på sektionen för bannern längst upp.
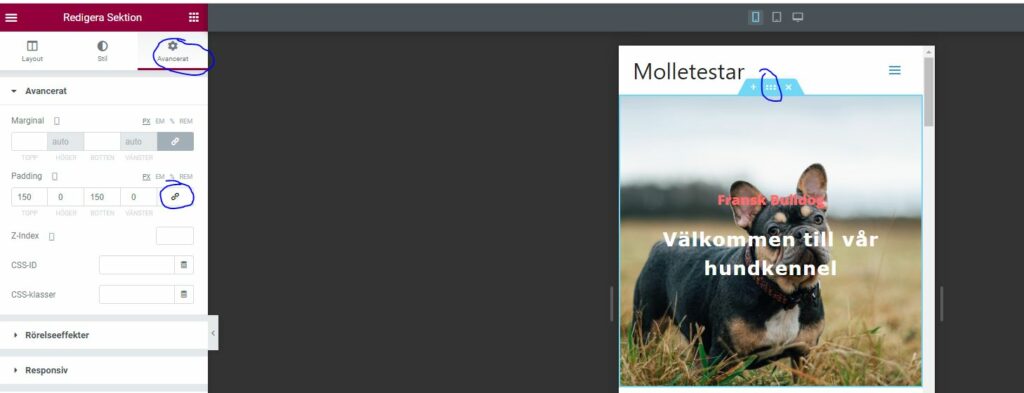
- Gå till Avanceratfliken och tryck på sammanlänkningssymbolen för padding.
- Skriv in 0-150px-0-150px som margin viket får din bild att bli större och din text att inte bli så ihoptryckt.
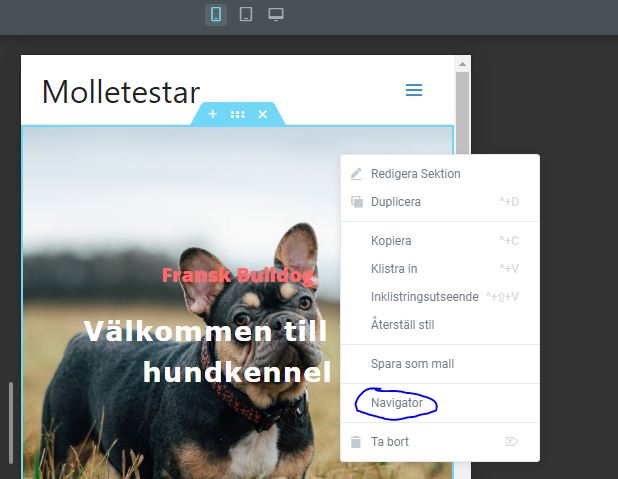
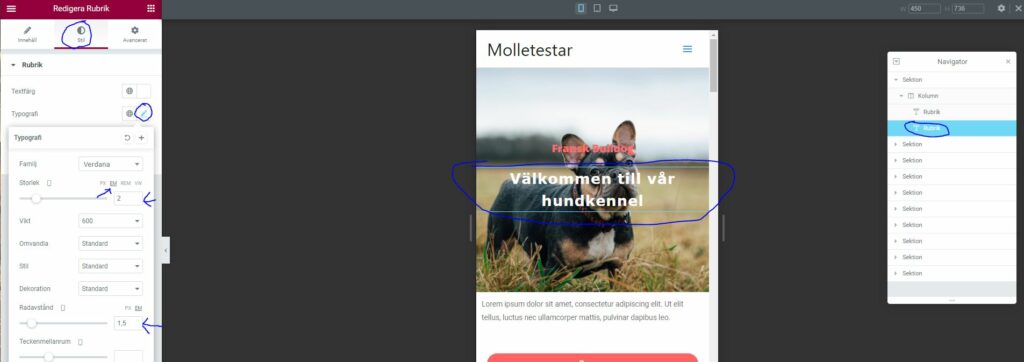
- Tryck på Rubriken för att redigera den. Har du svårt att hitta ett element så kan du högerklicka på sektionen och välja Navigator. Du får då upp en ruta med alla element på din hemsida och därifrån välja rätt rubrik du vill redigera.
- Vi ska nu ändra textstorleken på rubriken och radavståndet.
- Gå till Stilfliken > Typografi.
- Under Storlek väljer v i EM-måttet och skriver in 2.
- Några rader under finner vi Radavstånd där vi skriver in 1.5.
- Nu borde vår banner se ganska bra ut och vi går vidare med resterande element på sidan.
Ändra padding:

Öppna navigator:

Ändra rubrik:

Innehåll under bannern.
- Textstycket för vår del ser redan bra ut så vi behöver inte förändra den.
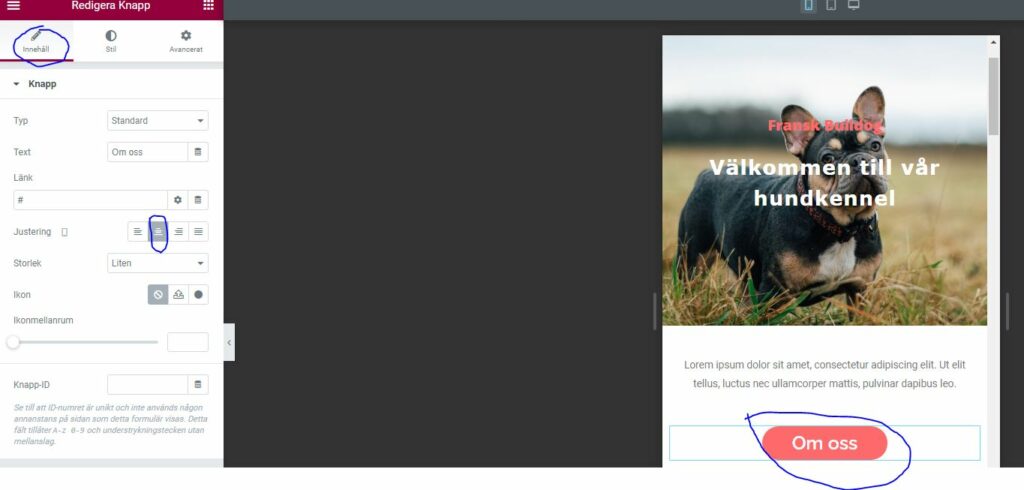
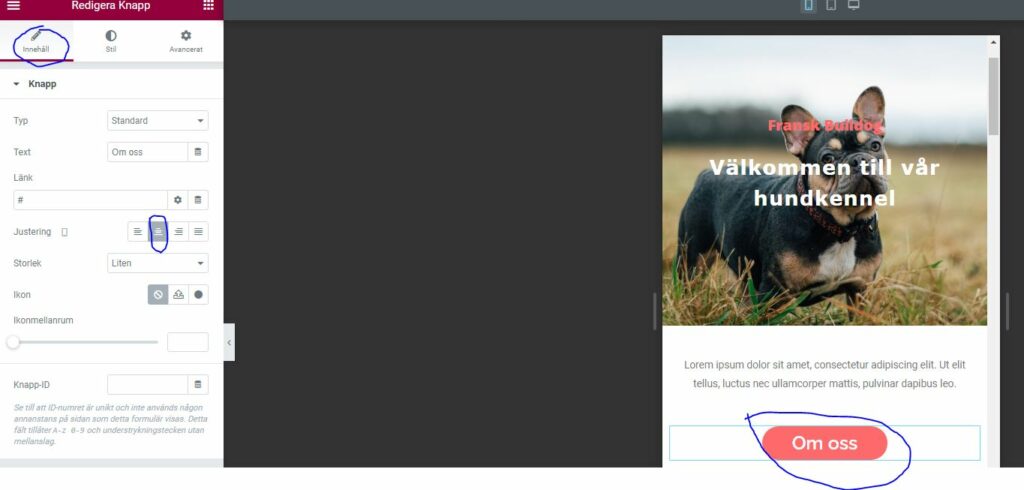
- Vår knapp behöver vi dock lägga i mitten så vi markerar den.
- Gå till Innehållsfliken och under Justering, välj Mittenjustering.
- Gör samma sak med texten under knappen för att lägga den i mitten. Men för texten under knappen finns Justeringen i Stilfliken.
Mittenjustera knapp och text:

Tre rutor – Två med bild och en med bakgrundsfärg & text.
- Välj den första kolumnen med en bakgrundsbild.
- Gå till Avanceratfliken och under Padding skriver du in 100px-100px-100px-100px.
- Gör exakt samma på den tredje kolumnen som också har en bild.
- Nu borde våra rutor se relativt bra ut och vi väljer att gå vidare till nästa del på startsidan.
Ändra padding på bilder:

Bilder på våra hundar.
Eftersom dom tre punkterna som finns under sektionen vi precis har fixat redan ser bra ut på mobil så kan vi låta dom vara. Skulle dom inte av någon anledning inte se bra ut på mobil så kanske du har missat något steg och då kan du testa dig lite fram med padding, margin och typografi.
Bilderna på våra hundar ser ändå rätt bra ut och det enda vi tänker göra här är att lägga till lite mellanrum under varje bild.
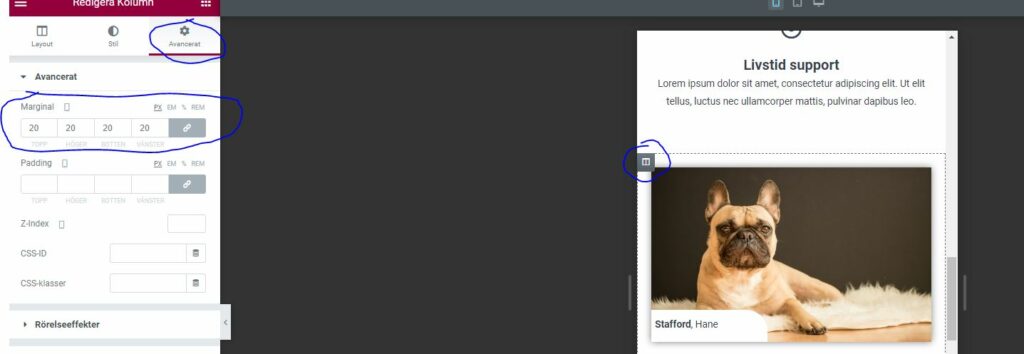
- Välj första kolumnen med bilden i.
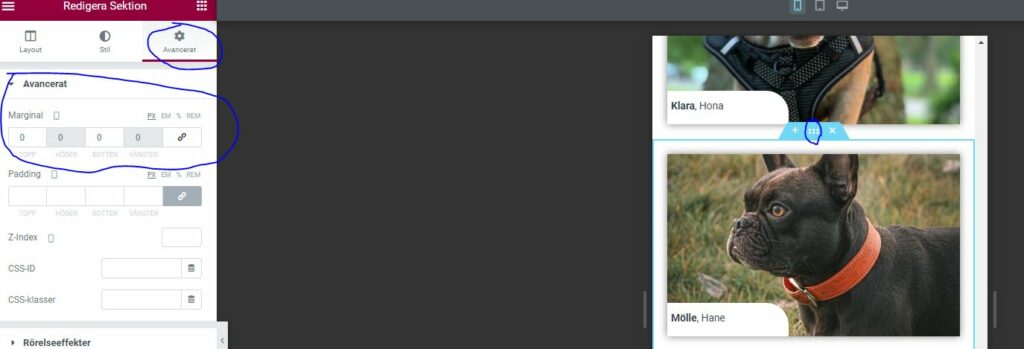
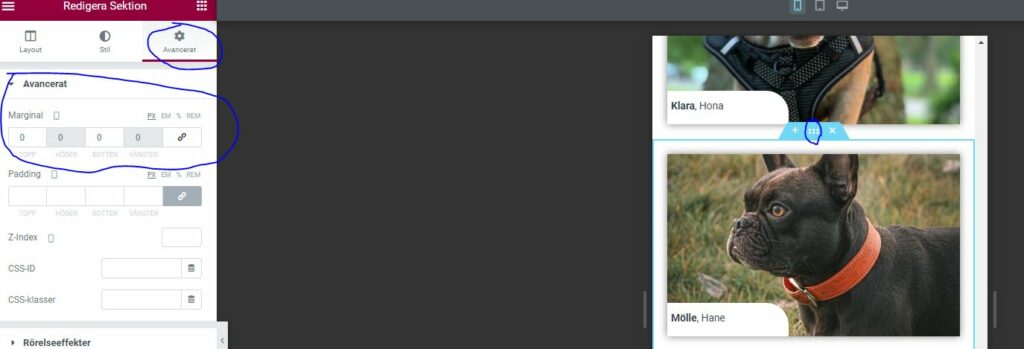
- Gå till Avanceratfliken och under Margin skriver vi in 20px-20px-20px-20px.
- Gör detta på alla våra sex bilder.
Nur är det ju så att vi har delat upp våra sex bilder i två sektioner. Den andra sektionerna med bilder 4-6 har vi ju även en topp marginal på 20px för att ge utrymme mellan dom två sektionerna. Denna marginal vill vi ta bort.
- Tryck på den andra sektionen med bilderna 4-6.
- Gå till Avanceratfliken och under Margin skriver vi in 0px-auto-0px-auto.
Nu är vi klara med dessa bilder och fortsätter på vår hemsida. Skulle du vilja ha bilderna från kant eller kant eller mindre så kan du själv justera marginalen på dom utifrån vad du vill uppnå. Vill du ha kant till kant så skriver du 0 Margin på höger och vänster sidan.
Ändra margin på bilder:

Ändra margin på sektion 2:

Nu är vår hemsida anpassad för mobil och nästa steg är nu anpassning för läsplatta.
Redigera innehållet för läsplatta.
Vi börjar återigen från toppen med vår banner.
Som ni ser är vår hemsida relativt bra anpassad redan från start för läsplatta. Det enda vi tänker ändra i denna guide är storleken på Rubriken i bannern eftersom den är lite för stor. Skulle du vilja ändra andra element på startsidan så kan du helt enkelt följa stegen som vi gjorde för mobil men göra detta för läsplatta.
- Om du inte redan är inne på mobilformatet så trycker du återigen på ikonen i nedre vänster hörnet med en mobil och en laptop.
- För att redigera på läsplatta trycker vi nu på läsplatta ikonen i mitten längst upp och skriver in 1024px eftersom detta är en vanlig brytpunkt för läsplattor.
- Markera rubriken och gå till Stilfliken > Typografi.
- Byt till EM-måttet och skriv in 3.5.
Redigera rubriken:

Detta var allt för del 3
Nu är vi klara med vår responsiva hemsida för både mobil och läsplatta. Men vi har fortfarande två element kvar att fixa, dessa är headern och footern. Som standard får man automatiskt en väldigt dålig header och footer. Vi vill ju självklart ändra detta och även ta bort text i footern. Allt detta tar vi upp i del 4 av vår serie ’lär dig WordPress’.